Before-After.js
A responsive image comparison slider
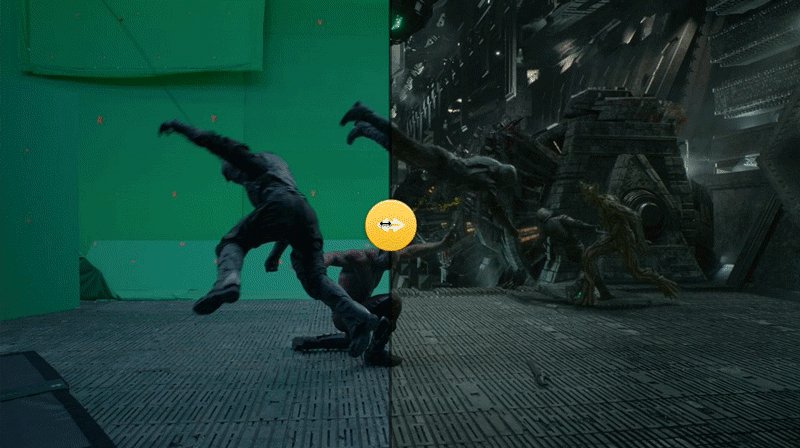
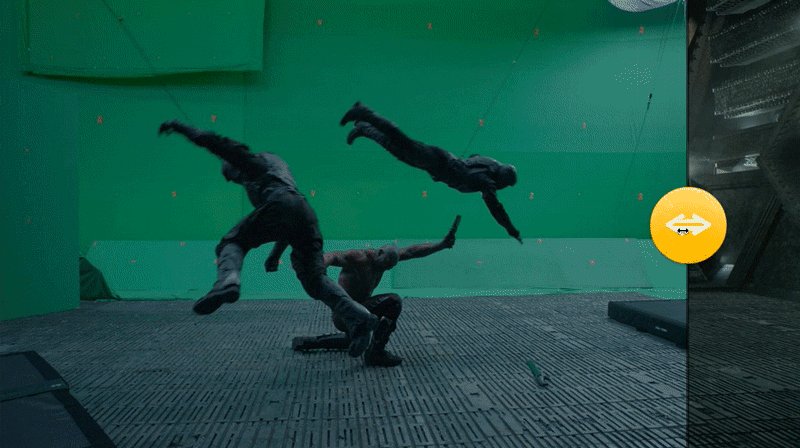
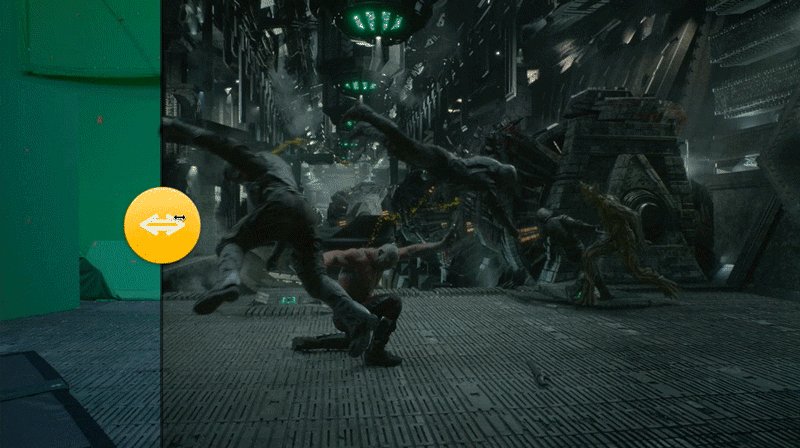
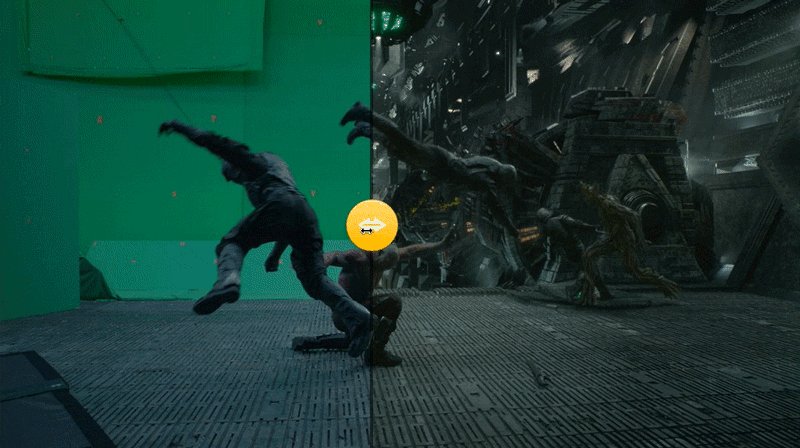
Before-After.js is a jQuery plugin that allows you to compare images with one another with the help of a slider inside a responsive container.
 See the live codepen demo.
See the live codepen demo.
Adobe FormsCentral was shutting down and we had built this great import tool that could take an Adobe Form and put out an identical JotForm form. Unfortunately, the result was so identical that it was impossible to show a side-by-side comparison in our landing page.
Thus, before-after.js was born. I developed the original idea and implemented it as a basic function. We then went open-source and turned it into a jquery plugin with the help of our contributors.
I’ve also written a short article on JotForm’s Medium channel about it, explaining how every decision was made along the way.
Next Project
All the Small Things